17/03/2024
Learn about conditions and settings in the Fastly UI, how you can customize how caching works
Get started with custom setting and VCL with Fastly

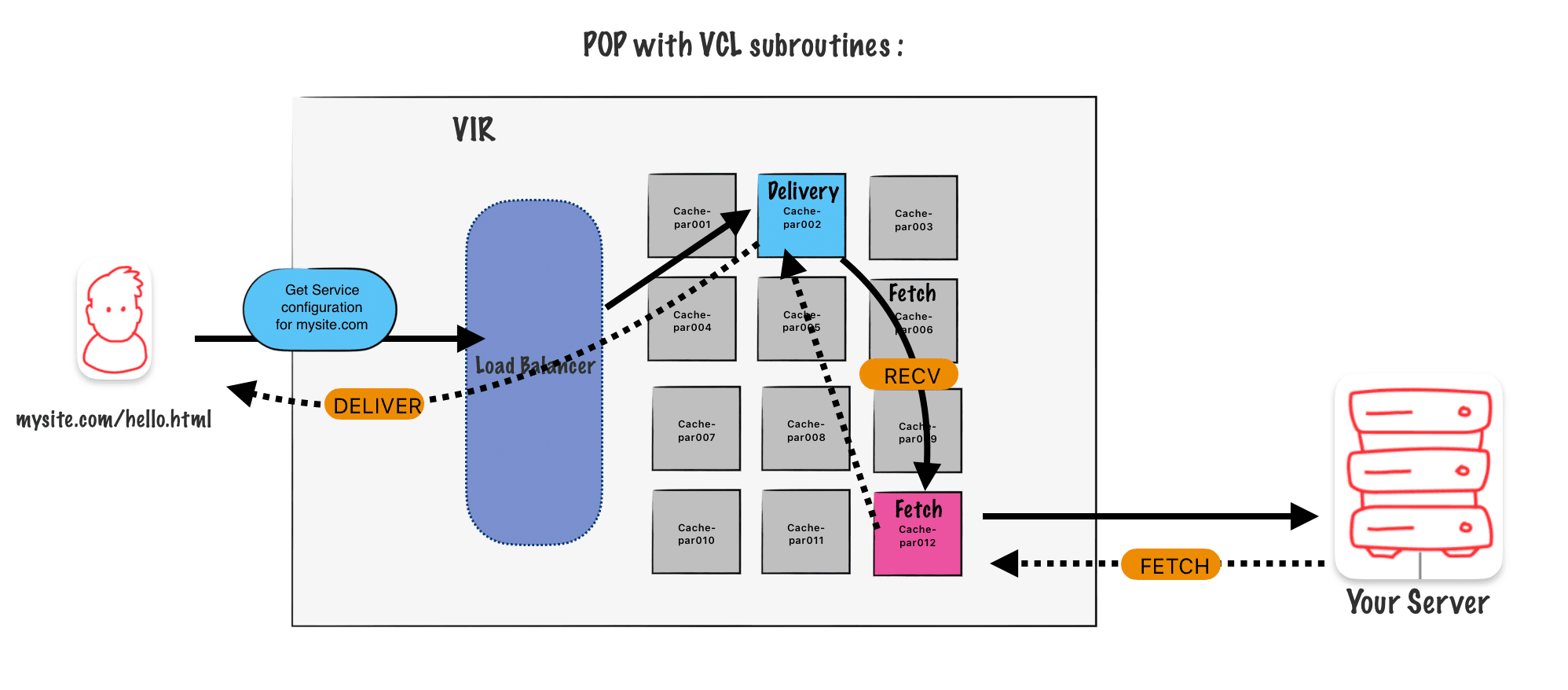
When a request goes to Faslty it goes to the POP and then gets send to one of the node. The node has a master list of all the domains listed on the service configuration which have been pushed out across the network.

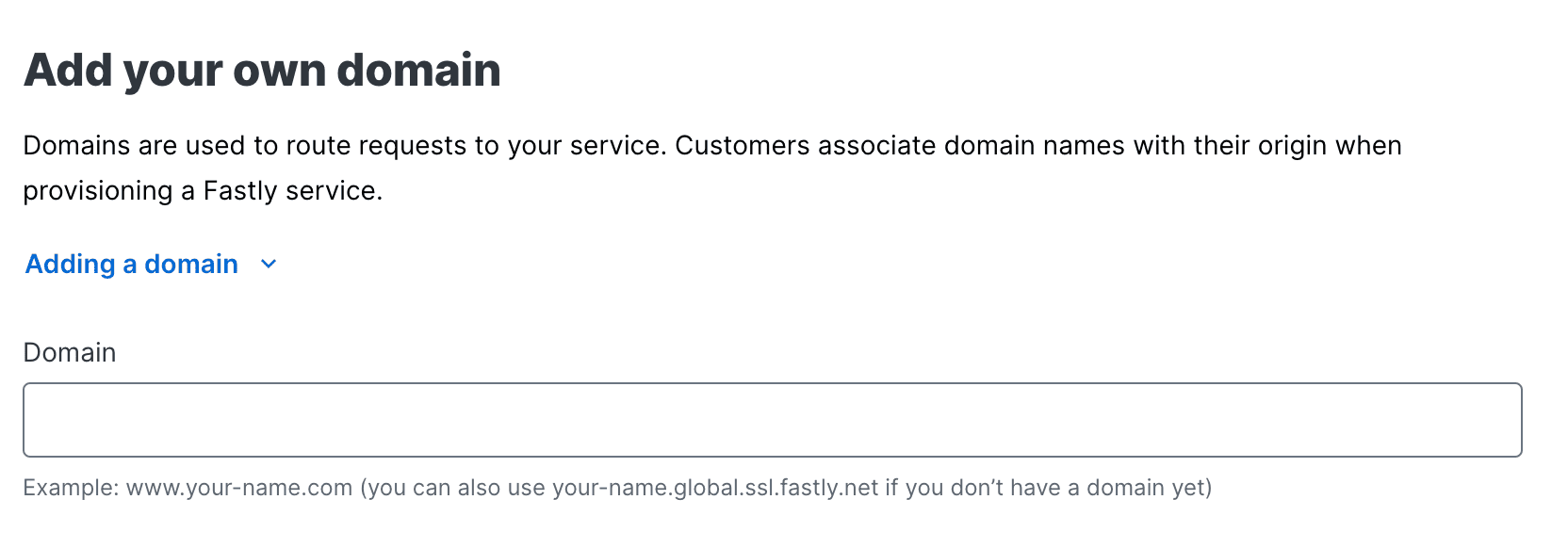
Only one Service configuration per domain. E.g : www.yourSite.com can I have only one Service Configuration.
Subdomains and wildcards
Each subdomain should have his own service configuration, but It’s still possible to apply the same service config to all subdomains if you register a wild card. E.g : *.api.yoursite.com
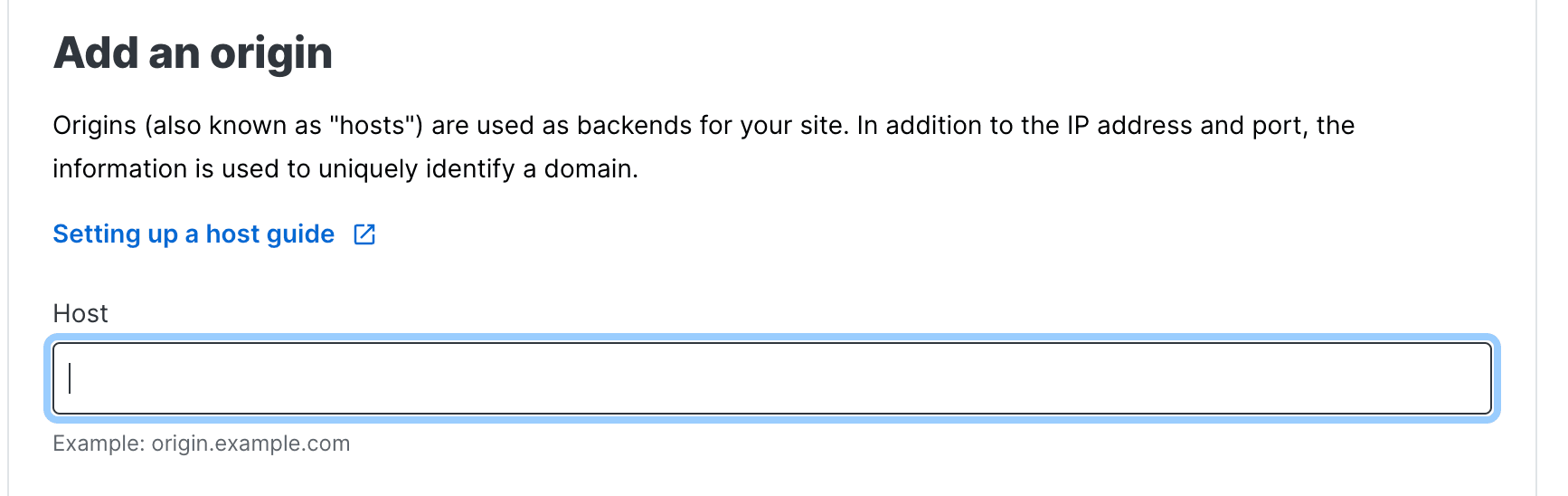
Hosts
Hosts or also referred to as origin, it’s possible to add either a domain or an IP address.

Host is TLS and without
If you want to accept https, and non-https then you need to create separate Hosts.
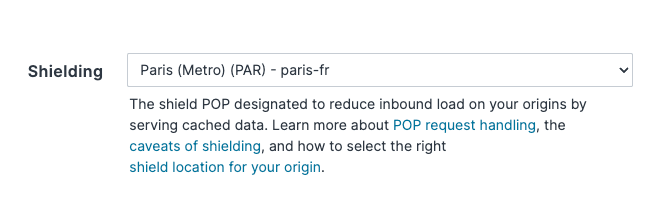
Shielding

You can enable shielding from the configuration page. In my case the PAR (Paris) POP is defined as a shield.
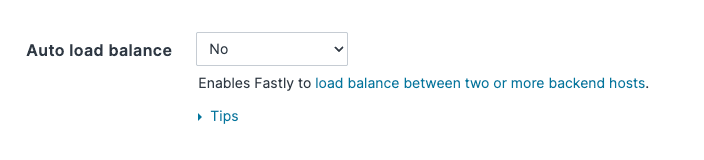
Load Balancing

A load balancer is used to distribute work evenly among several backends. You can enable this option here.
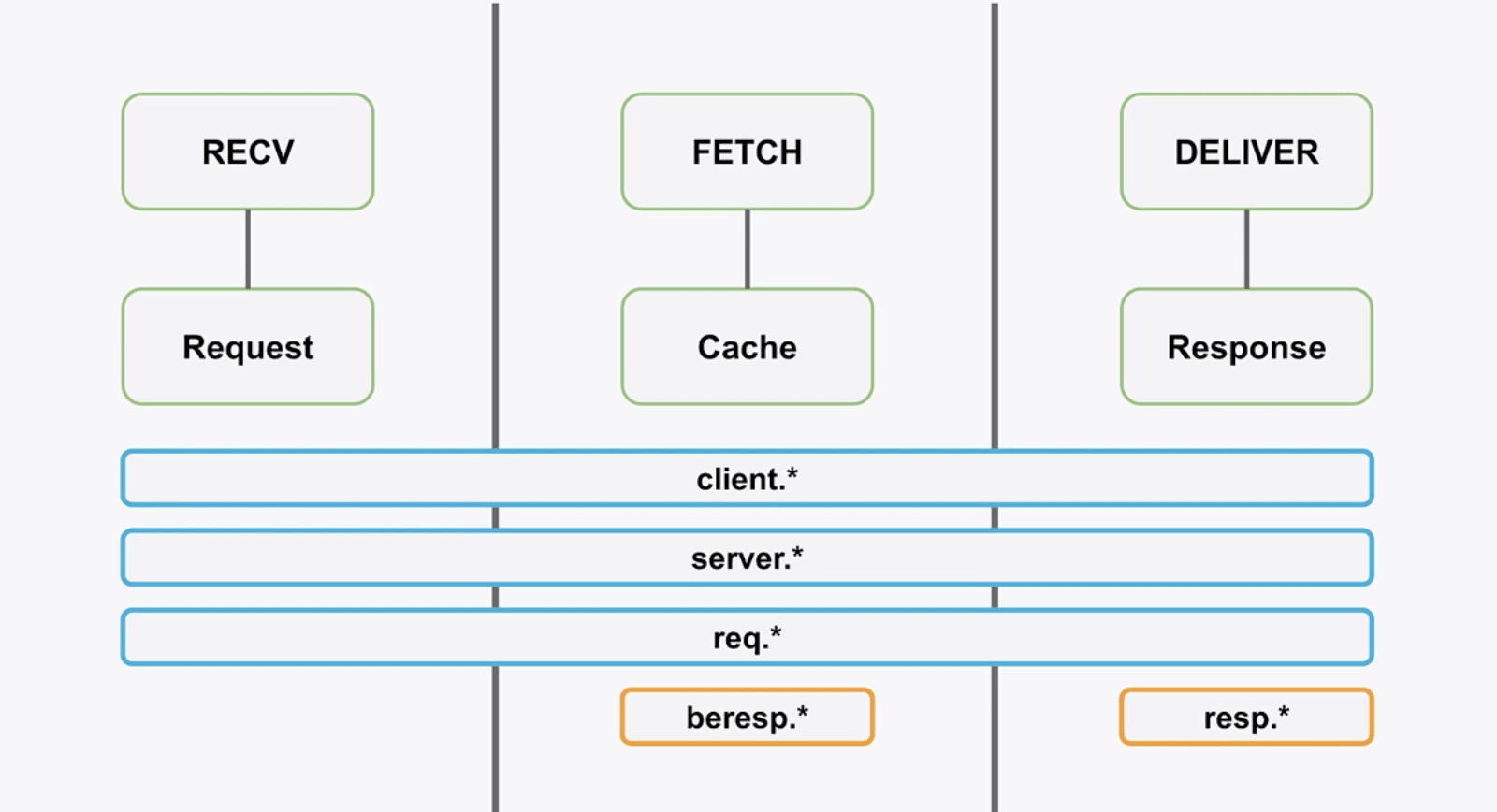
Linking Logic

Here we have our subroutines and their types :
RECV : Request
FETCH : Cache
DELIVER : Response
Between RECV and FETCH
It’s where maybe we don’t have the object in cache, and where we make the request to the backend. After we get the object back we run FETCH
Between FETCH and DELIVER
It’s where we decide to cache or not the object we received from the backend then DELIVER runs.
What happens within RECV
In RECV we can decide to switch from one backend to another if we want. Our logic is based on conditions, in our condition we can use different parameters like Settings, Content, Data.
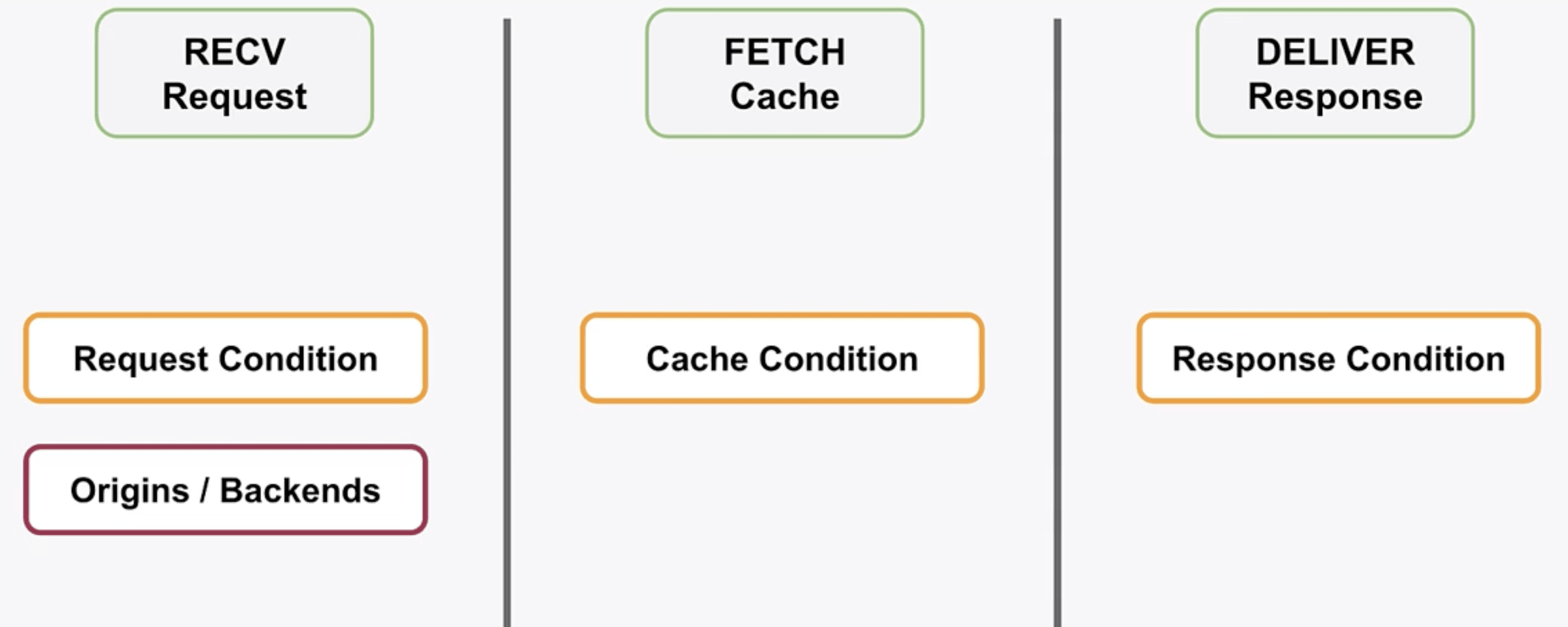
Conditions within the subroutines

With the different subroutines, I can write a logic to:
- Decide where to run the request based on request conditions in RECV.
- Decide to cache and fetch from the cache based on cache conditions in FETCH.
- Decide to alter the response based on the response in DELIVER.
Conditions
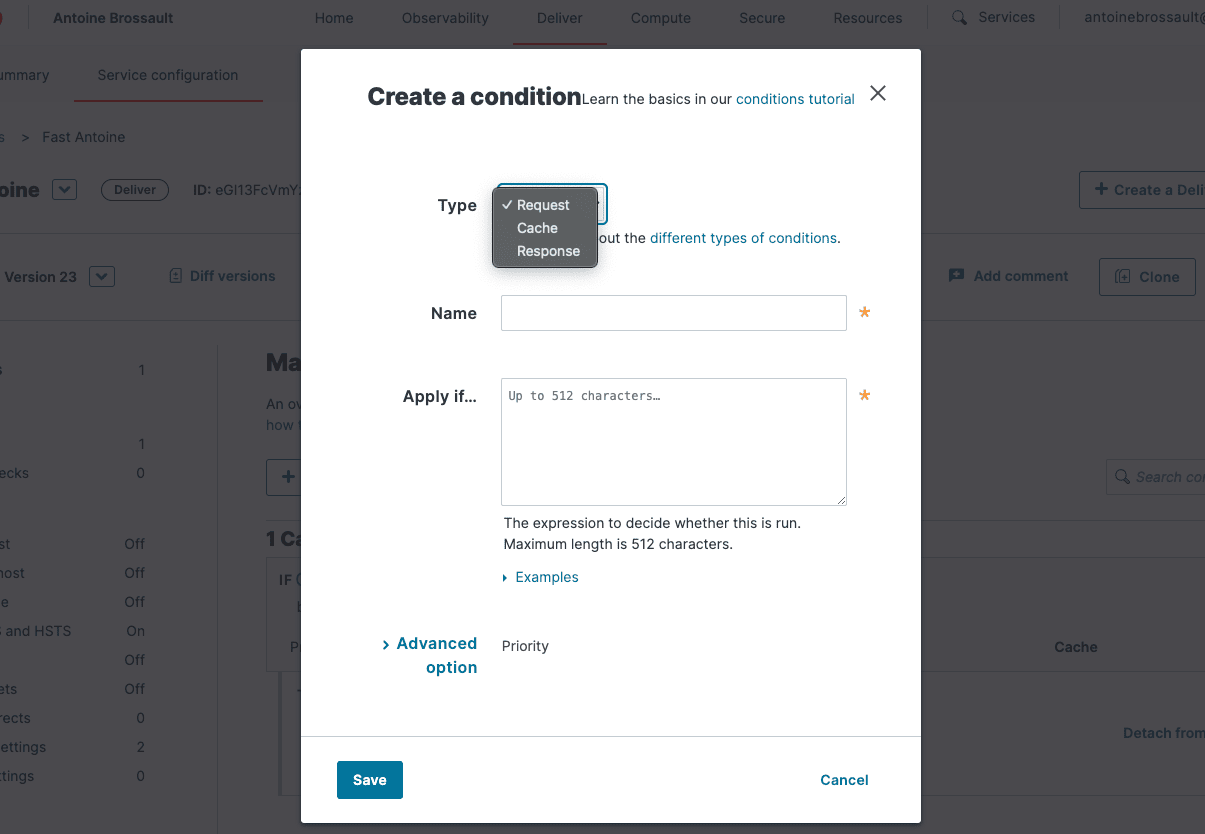
How to create a condition on the UI
To set up a condition in the Fastly UI, follow these steps:
- Go to your service configuration and clone it.
- Next, navigate to the left sidebar and click on « Conditions. »
- Then, click on « Create condition. »

After you create a condition, you have to create a setting
How to create a setting in the UI
To create settings in the Fastly UI:
Settings
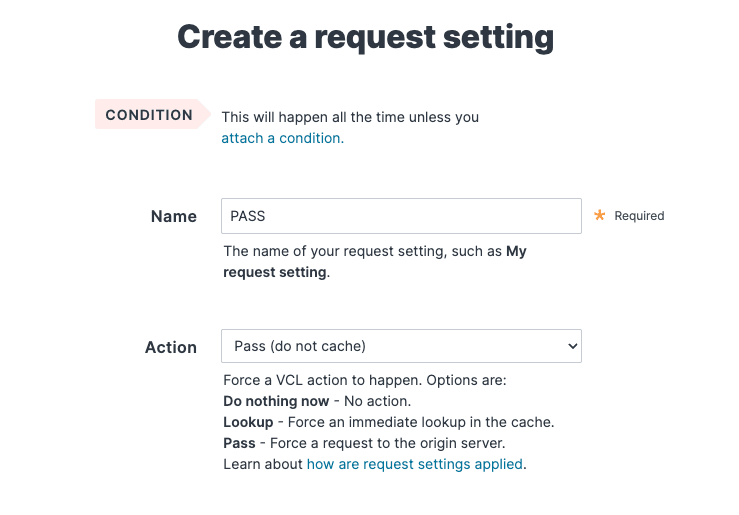
Request setting
Go to « Settings. »
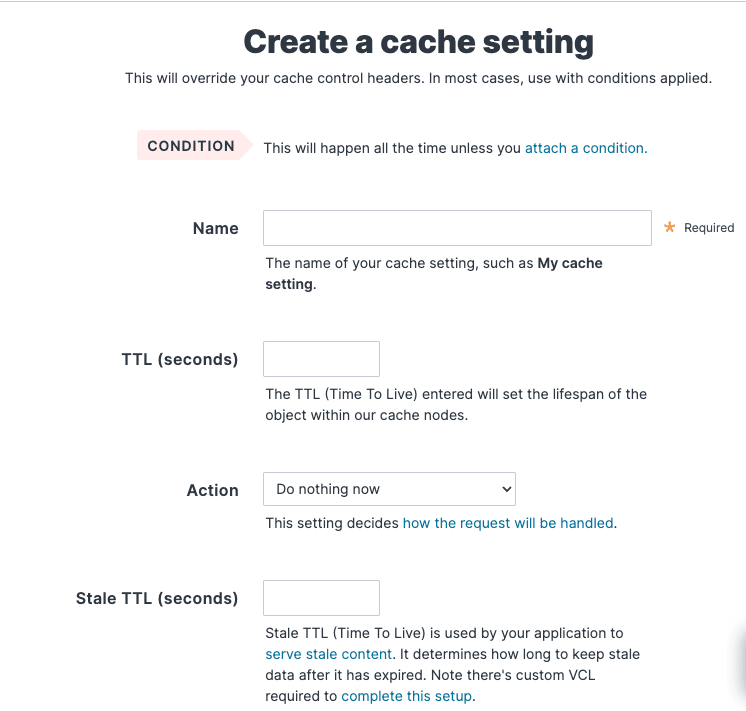
Scroll down until you find « Request Settings » or « Cache Settings. »
In « Request Settings, » you determine how to handle the request without modifying it.
In « Cache Settings, » you decide whether to cache, pass, or perform other actions.

In my request settings, I’ve simply set it to « PASS, » which means the request won’t be cached.
Cache setting

Example : how to exclude API calls from cache
In this video, I’ll demonstrate how to set up a request condition to match all requests containing /api and then apply a cache setting to prevent caching those requests.
Note that it can take a couple of minutes for the changes to take effect on your app.
Header setting : How to set or rewrite headers ?
Response setting : A custom 404
Another helpful synthetic response could be to set up a redirect. It’s worth noting that you can customize the response status as well.
Takeaways
• Setting types are linked to certain VCL Subroutines
– Request -> Recv
– Cache -> Fetch
– Response -> Deliver
• Using the Ul, you can build configuration setting using:
– Conditions
– Setting
– Content (settings)
– Data (structures)
• Data can be referenced in the logic of your Conditions.
• Snippets are code blocks that can be included in any subroutine.
• Snippets can be Regular (Versioned) or Dynamic (Versionless).
• Custom VCL allows for behaviors that require code blocks in multiple
